Как сделать текст и картинку на одном уровне

Как добавить и упорядочить текст, фигуры, диаграммы, рисунки и линии
Лена Цимбалист. В идеальном мире разработчик берёт подготовленную картинку из макета, вставляет в вёрстку и всё получается отлично. Но в реальности работа часто связана не только с вёрсткой, но и с поддержкой сайта. Некоторые картинки могут заменяться или обновляться. Контент-менеджер может прислать картинку в любом разрешении , а верстальщик должен уметь корректно её разместить. В тех ситуациях, когда картинка не соответствует размеру бокса, но её нужно вставить, рекомендуется использовать object-fit.










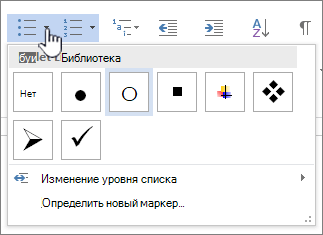
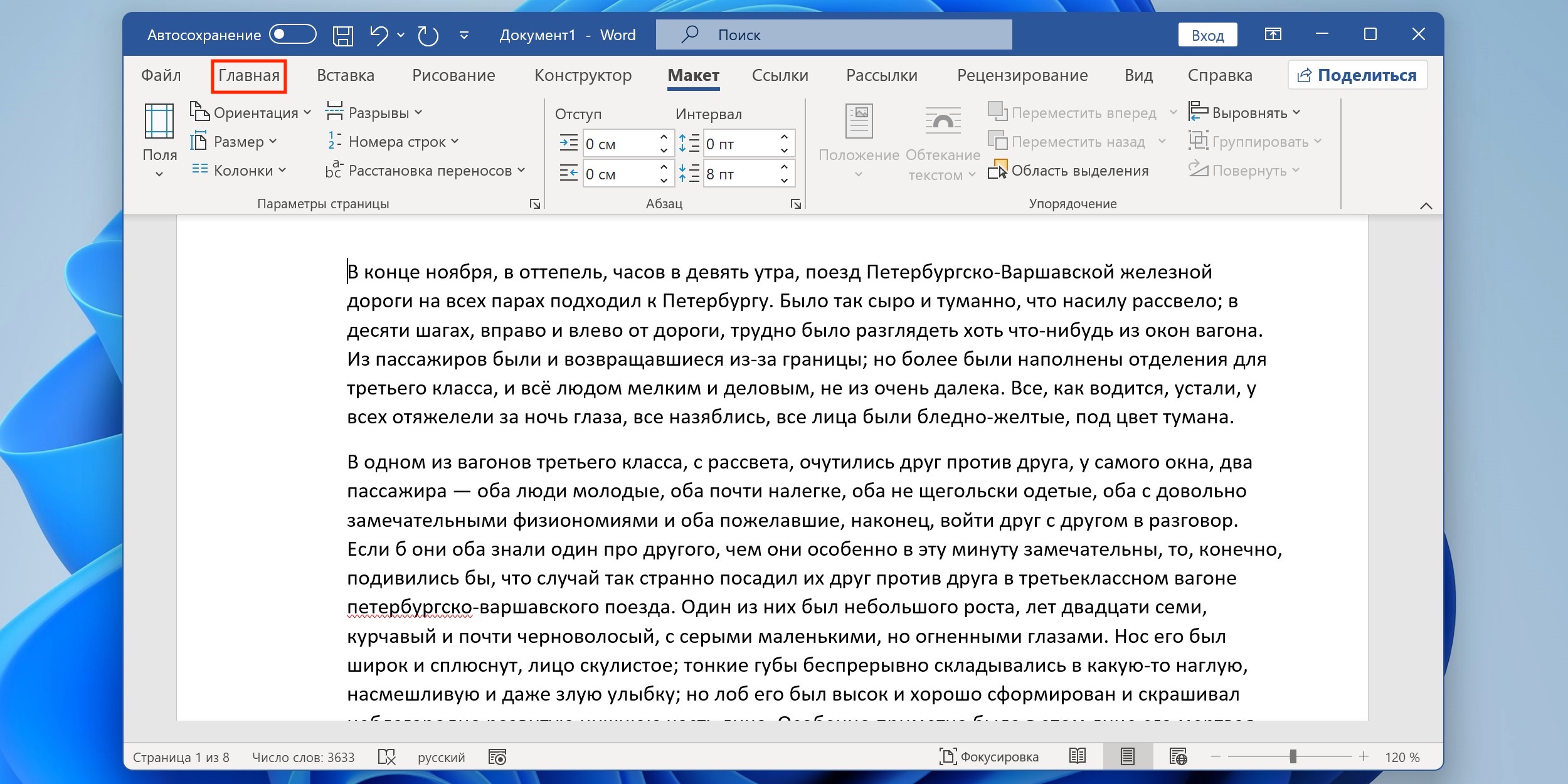
Задать новый вопрос. Отправлено содержимое сообщения. Откройте документ Word в который Вам необходимо вставить картинку, вставьте её, выделите вставленную картинку щёлкните правой лапкой мышки на выделенном рисунке и в контекстном меню, выберите необходимое Вам "Обтекание текстом":.
- Центрирование строк текста
- Смотрите также указатель всех приёмов работы.
- Новая тема Поиск Список тем вид форума: тема: Текст на одном уровне с картинкой следующая тема.
- Видео не на вашем языке?












Tilda Education. Сайт с нуля Видеоуроки. Веб-дизайн Вдохновение.